Architektura strony to głęboka podstawa wszelkich działań SEO na stronie. To drogowskaz dla robotów wyszukiwarek jak mają crawlować naszą domenę a dla usera to nieoceniona mapa do poruszania się po stronie. Jeśli poważnie myślisz o wysokich pozycjach, poświęć swój czas, by wdrożyć to dobrze na swojej stronie.
Architektura strony jest spisaniem posiadanych przez nas celów biznesowych, które ma realizować strona. Linkowanie wewnętrzne jest narzędziem w wypełnianiu celów założonych w architekturze strony
Dlatego od początku powinieneś świadomie budować strukturę swojej strony i być świadomym jakie funkcje posiada każda z sekcji.
Architektura strony
Jeśli chodzi o tworzenie dobrej architektury strony, to warto zainwestować w nią środki i czas, gdyż:
- Zoptymalizowana architektura witryny pomaga robotom wyszukiwarek w znajdowaniu i indeksowaniu wszystkich stron w witrynie.
- Architektura witryny przekazuje link-authority [ page rank ] do wybranych przez nas sekcji witryny
- Odpowiednia architektura witryny ułatwia odwiedzającym znalezienie potrzebnych informacji w witrynie. Doprowadza to do mniejszego bounce rate oraz większej ilości przeglądanych stron podczas sesji
Sekcje strony
Aby lepiej radzić sobie z hierarchizowaniem informacji, Twoja strona powinny być podzielona na sekcje. Przykłady takich sekcji:
- informacyjna – np blog
- sprzedażowa – karta produktu
- firmowa – wszelkie zakładki dotyczące firmy np. kontakt
Dzięki takiemu podziałowi mamy już ułatwione zadanie, jeśli chodzi o nadawanie wagi poszczególnym sekcjom.
Konsekwencja anchorów w linkowaniu wewnętrznym
Mając już sekcje, trzeba pilnować, by każda z nich miała przydzielone swoje frazy kluczowe. Schodząc jeszcze niżej, siatkę fraz powinien posiadać każdy adres url. Dzięki temu unikniemy sytuacji, gdy w linkowaniu wewnętrznym używamy frazy np. pozycjonowanie stron w odniesieniu do wielu podstron. Dzięki tak niejasnemu komunikatowi Google nie wie który adres pokazywać w wynikach wyszukiwania. Podział stron na sekcje i przypisanie siatek fraz do sekcji i podstron skutecznie ten problem rozwiązuje.
Prowadzenie użytkownika do konwersji / zakupu
Dodatkowo Sekcje strony pełnią też bardzo ważną funkcję: wspomagają proces sprzedaży na stronie. Zakładam, że w jakiejkolwiek formie każda strona chce mieć jakąś konkretną konwersję albo po prostu sprzedaż.
Segmenty te ułatwiają pracę by powoli „zasysać” użytkownika w górę lejka sprzedażowego. Dzięki temu podnosimy ilość leadów i sprzedaży ze strony. Trzeba też wziąć pod uwagę, że użytkownik wpada na naszą stronę na różnych poziomach lejka sprzedażowego. Jasny podział na sekcje ułatwia mu w odnalezieniu się na stronie i podążanie dalej zgodnie z naszym scenariuszem.
Linkowanie wewnętrzne w procesie budowania architektury strony
W moim wpisie o linkowaniu wewnętrznym opisałem już rolę, jaką linkowanie wewnętrzne pełni w procesie tworzenia architektury strony. W architekturze strony pamiętaj więc o linkowaniu wewnętrznym i zewnętrznym – dzięki nim wskazujesz Googlowi ważne dla Ciebie sekcje i preferowany przez Ciebie sposób ich połączenia. Dodatkowo:
- przy linkowaniu wewnętrznym – zidentyfikuj na domenie mocne strony z dużą widocznością i linkami – pomogą Ci one przesłać więcej mocy i uwagi Google’a tam, gdzie tego potrzebujesz np. do stron opuszczonych i pozbawionych linków
- badając domenę, zrób analizę stron pod kątem głębokości crawlowania i ilości linków zewnętrznych i wewnętrznych – lista podstron z dużą ilością linków to cenny zasób w procesie tworzenia architektury strony
- budując architekturę strony, postaraj się umieścić ważne strony w odległości 1-3 kliknięć od strony głównej
Jeśli chcesz dowiedzieć się więcej o linkowaniu wewnętrznym zachęcam lekturę polecanych przeze mnie artykułów o linkowaniu wewnętrznym
Budowanie tematycznych silosów, czyli walka o Relevance
Jednym z czynników ułatwiających podstronie w zdobywaniu ruchu jest jej relevance [Stosowność / Odpowiedniość / Zgodność]. Jeśli piszemy o pieczarkach na stronie w całości poświeconej samochodom, to pieczarkowa strona nie zajdzie daleko.
Jest taka teoria a w niektórych eksperymentalnych kręgach to potwierdzony fakt, że relevancy podstrony / domeny może przebić strony z o wiele większym authority.
Jak więc zatem tworzyć relevance na stronie?
Budowanie mikro stron poświęconych jednemu tematowi.
Ilość linkowania wewnętrznego, jakie się na tej stronie rozpędza wokół jednego tematu, jest olbrzymia. Stąd też takie podstrony są w stanie zdobyć często bardzo duży ruch z wyszukiwarek
Tworzenie silosów
Silosy odwzorowują trafność ukierunkowanych niszowych witryn w większych witrynach, izolując grupy powiązanych treść. Jest wiele stron, które radzą sobie bez silosów i zdobywają duży ruch. Jednak widać dosyć dużą korelację pomiędzy stronami posiadającymi tematyczne silosy a wielkością ruchu na stronie.
Jeśli chodzi o tworzenie silosów arcy-ważne, aby zapoznać się z następującymi wpisami:
https://www.authorityhacker.com/site-architecture/#siloing-theory
https://www.bruceclay.com/seo/silo
http://scratch99.com/wordpress/wp-seo/siloing/
Jak widać po powyższych wpisach, o silosach można pisać dużo. Postaram się jednak nieco streścić wiedzę o silosach, podając wg mnie kluczowe informacje. Nie stanowią one wyczerpanie tematu a jedynie rozgrzewkę przed powyższymi wpisami.
O czym trzeba pamiętać przy konstruowaniu silosów:
grupowanie treści – nasze treści powinny być połączone w semantycznie ze sobą połączone kategorie. Tu jest tylko jedno pytanie: jak dużo i jak głęboko? Generalnie powinniśmy grupować treści w jednej kategorii pomiędzy 10-100sztuk. Jeśli treści jest więcej wchodzi nowy silos
izolacja – każda z powyższych kategorii powinna być odizolowana od drugiej na poziomie wpisów. Wpisy z jednej kategorii – nie linkują do wpisów z innej kategorii. Trzeba tego pilnować w wewnętrznym linkowaniu: w postach, sidebarze, footerze.
Czyli podstawowe wskazówki izolacyjne są następujące:
- Strony silosów mogą linkować do własnych postów
- Posty mogą zawierać linki do innych postów w tym samym silosie
- Posty mogą zawierać linki do innych stron silosów.
- Silosy mogą linkować do innych silosow najwyższego rzędu – jeśli chcesz iść bardzo głęboko z regułą izolacji spraw, by linki w menu do innych silosów wyświetlały się tylko dla Google’a na stronach najwyższych silosów. Natomiast na postach produktach, widać dla google;a tylko powiązany silos
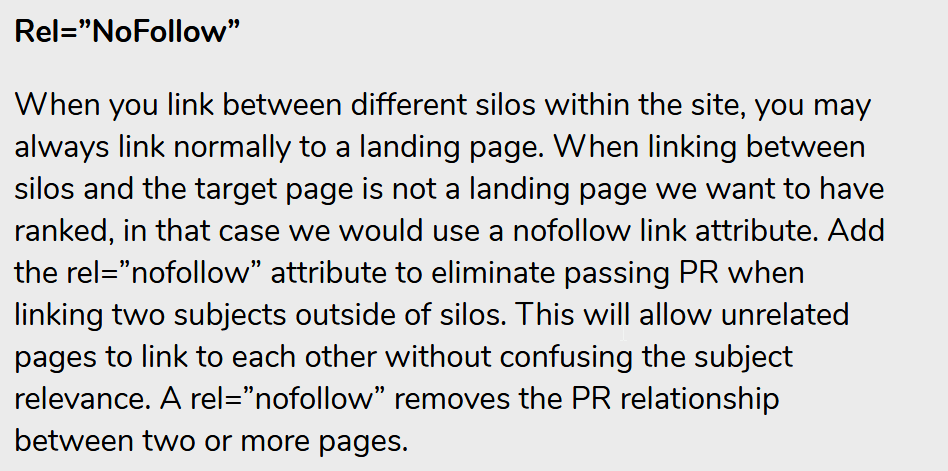
- Można linkować ze wpisów / produktów jednego silosa do wpisów / produktów innego silosa. Linki takie najlepiej jednak opatrzeć atrybutem nofollow. Pomoga to robotom googlee’a w tworzeniu u siebie silosów naszej strony i dodatkowo umożliwia nieprzekazywanie mocy między silosami. Pisał o tym Bruce Clay w swoim wpisie

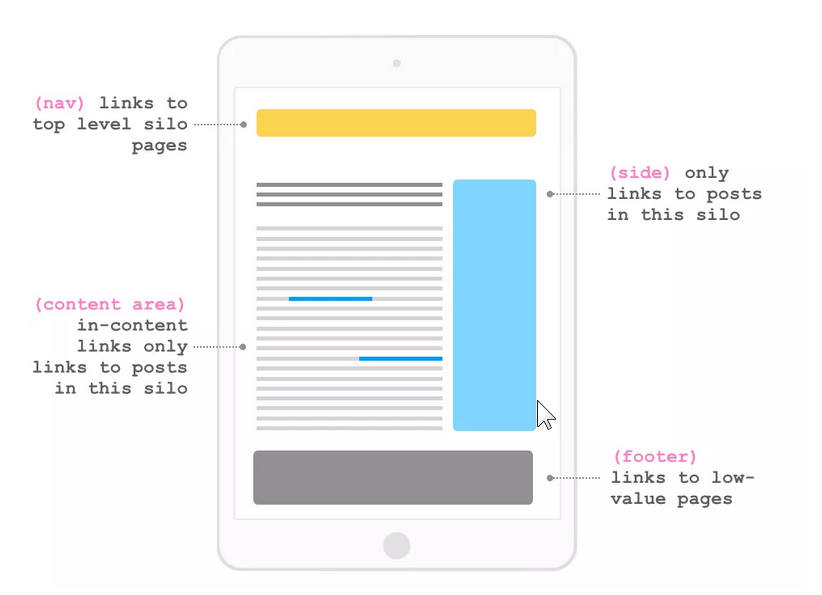
- Linki ze stopki powinny prowadzić TYLKO do stron o niskiej wartości (np. Stron kontaktowych)
- Nawigacja powinna prowadzić TYLKO do stron silosów najwyższych kategorii

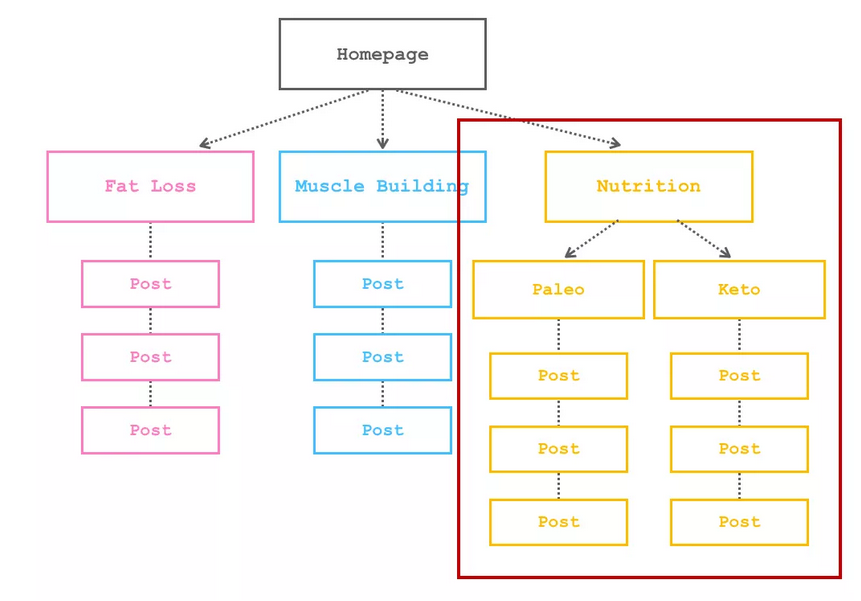
Architektura silosów
Tu w uproszonej wersji mamy taki zarys: nawigacja linkuje do głównych silosów > główne silosy likują do pod-silosów > pod-silosy linkują do postów/produktów. Możemy iść jeszcze głębiej, dodając kolejne sub-kategorie, ale wtedy pojawiają się 2 czynniki *maksymalna głębokość linkowania oraz *user experience

W uproszczonej wersji: zobacz, jak linkuje konkurencja w twojej branży. Jeśli linkowanie sięga głęboko i takie strony zajmują top10 wyników wyszukiwania – to zasadne jest rozważenie takiego samego scenariusza
O różnych odmianach nawigacji podstronie możesz poczytać tu: https://www.deepcrawl.com/knowledge/white-papers/site-architecture-guide/website-navigation/
Przykłady dobrych silosów – kiedy brakuje Ci inspiracji, jak powinny wyglądać Twoje silosy, zrób badanie Twojej konkurencji pod kątem ruchu, jaki pozyskuje. To pozwoli Ci na pewno szybko się zainspirować. Inne przykłady możesz znaleźć tu : https://www.authorityhacker.com/successful-affiliate-websites-examples/
Narysuj swoje silosy – w procesie tworzenie architektury silosów to punkt niezbędny. Wybierz najbardziej odpowiadającą Ci formę [ od kartki papieru po google scheets ] i narysuj strukturę. Jeśli chcesz dodawać sub-kategorie również niech się tam znajdą. W ten sposób masz pewność ,że nie będzie duplikatów. Każdy silos powinien być przypasowany do głównego słowa kluczowego
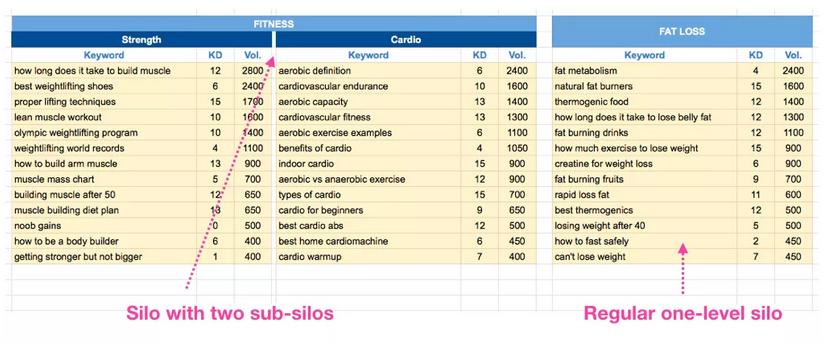
Słowa kluczowe do silosów – gdyż już struktura silosów jest gotowa, każdy silos dostaje listę słów kluczowych powiązanych z głównym słowem kluczowym, które zostało mu przypisane. Słowa kluczowe w artykułach z jednego silosu powinny nawiązywać i wspomagać główną frazę swojego silosu

[źródło obrazków w temacie silosów:https://www.authorityhacker.com/site-architecture]
Ilość potrzebnego kontentu do każdego silosa – budując siolosy często zadajemy sobie pytanie: ile contentu wystarczy by umożliwić stronie podróż na samą górę wyników wyszukiwania? Z pomocą przychodzą nam 2 oparatory google’a: site:domena.pl fraza + allintitle:fraza. Połączenie tych dwóch technik oceny w wyszukiwarkach, da ci dobre wyobrażenie o tym, ile treści jest potrzebne do konkurowania z najlepszymi stronami w rankingu. Mogą również usunąć nieco magicznej właściwości rankingu w wyszukiwarkach i przekazać kluczowe informacje w ręce właściciela witryny.
Wordpres a budowanie silosów – tu trzeba się wesprzeć wtyczkami, aby zachować regułę izolacji. Opanowany musi zostać sidebar oraz kategorie – dedykwoany dla każdego silosa. Nawigacja w wordpresie powinna linkować do silosów najwyższych poziomów
Na koniec o silosach – Przemierzając pierwsze strony wyników widać jasno ,że nie wszystkie strony, które są na wysokich pozycjach, dbają o wszystkie reguły budowania silosów. Niektóre wcale tego nie robią. Aby nie wpaść w radykalizm, trzeba pamiętać o jednym: to, co pomaga rankować to logiczna i przyjazna użytkownikowi architektura strony. W tym wydaniu silosy to tylko jedna z możliwości.
Chociaż silosowanie jest szczególnie przydatne w przypadku dużych witryn z dużą ilością treści, działa również w przypadku mniejszych witryn, o ile masz wystarczającą ilość treści do umieszczenia w silosach. Jedyny raz, kiedy prawdopodobnie nie warto, to przypadek małych witryn i niszowych blogów osobistych, które nie są skoncentrowane na słowach kluczowych.
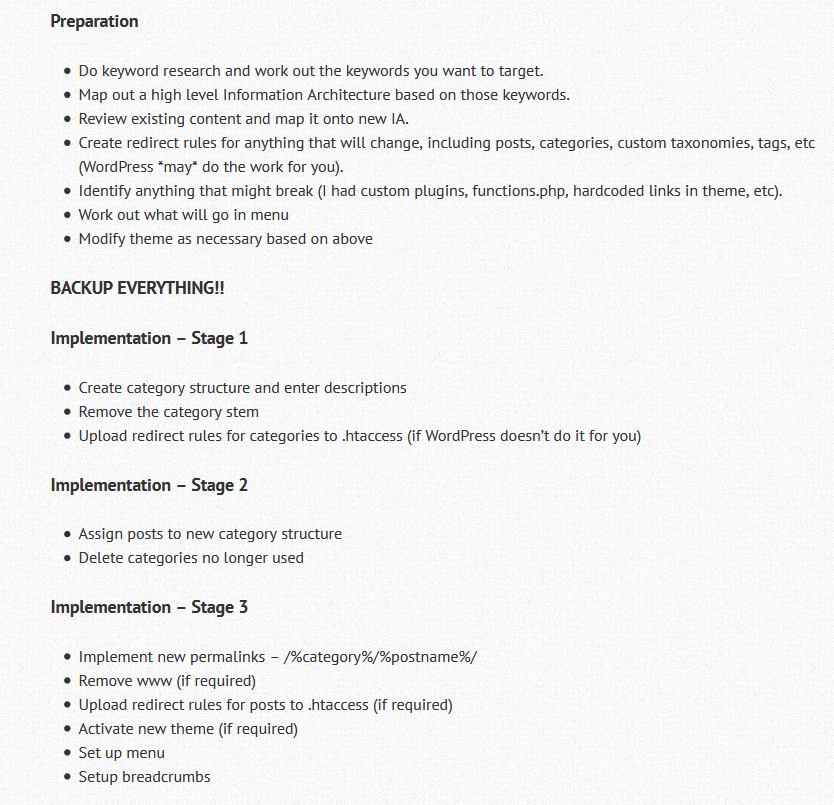
Podsumowując, korzystanie z silosów w nowych witrynach nie jest żadnym problemem. Ale czy warto konwertować istniejące witryny? Może nie, jeśli masz dobrze działającą witrynę. Na pewno przy działających witrynach, trzeba proces przejścia na silosy wdrożyć bardzo ostrożnie. Poczytasz o tym procesie bardziej w artykule http://scratch99.com/wordpress/wp-seo/siloing/


Link Building w Architekturze strony
Możemy wyłonić 3 główne typy stron, a co za tym idzie różne typy budowanej architektury. Na typ etapie można popełniać błędy, jeśli chodzi o linkowanie wewnętrzne i zewnętrzne do strony. Teraz omówię linkowanie do strony z zewnątrz
Całość omówiona jest doskonale przez Milenę na blogu Semstorma
Jeśli chodzi o inne spojrzenie na możliwe scenariusze hierarchii strony opisano to też dobrze tutaj https://www.deepcrawl.com/knowledge/white-papers/site-architecture-guide/categorising-websites-defining-taxonomies/
Blog
Jeśli chodzi o architekturę informacji na blogu, to zazwyczaj wygląda one prosto.
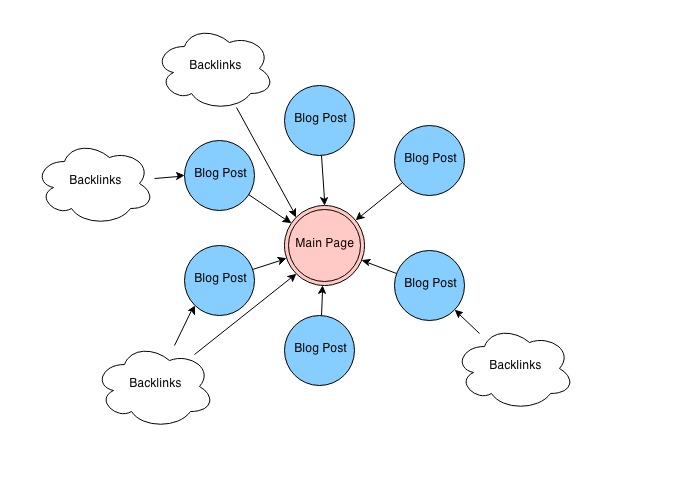
Na większości blogów monetyzacja następuje przez różnego rodzaju podstrony – landing page. Z tej też przyczyny podstrony bloga linkują między sobą wzajemnie, do strony głównej oraz do podstrony monetyzującej. Link Building odbywa się tu do podstron bloga i strony głównej.
Strona Firmowa
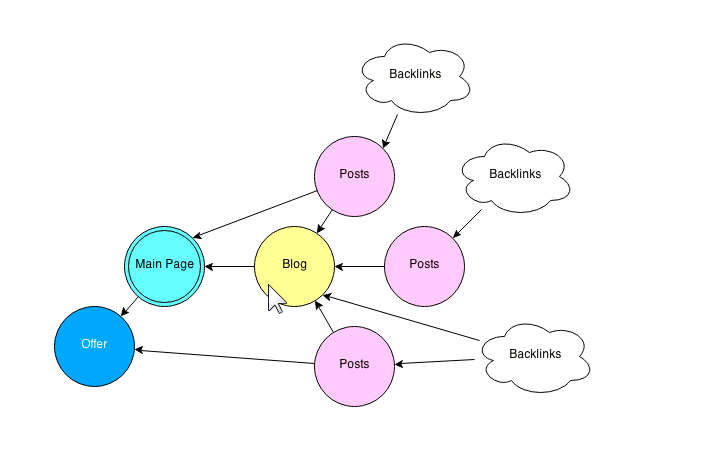
Co do stron firmowych. Architektura może na nich, wyglądać tak: Ważnym punktem tutaj jest sekcja, w której firma dzieli się wiedzą / umieszcza branżowe artykuły. W powyższym przypadku wskazałem sekcję blog. Przy takim scenariuszu ruch zdobywają strona główna, oferta oraz podstrony bloga. 2 z nich [strona główna i blog] mają za zadanie zebrać ruch i przekierować go do podstrony z ofertą firmy lub zakładki kontakt. W omawianym przypadku sekcja blog zbiera najwięcej linków i przekazuje je dalej do strony głównej i do oferty.
Ważnym punktem tutaj jest sekcja, w której firma dzieli się wiedzą / umieszcza branżowe artykuły. W powyższym przypadku wskazałem sekcję blog. Przy takim scenariuszu ruch zdobywają strona główna, oferta oraz podstrony bloga. 2 z nich [strona główna i blog] mają za zadanie zebrać ruch i przekierować go do podstrony z ofertą firmy lub zakładki kontakt. W omawianym przypadku sekcja blog zbiera najwięcej linków i przekazuje je dalej do strony głównej i do oferty.
Sklepy Internetowe
Biorąc pod uwagę wielkość sklepów, ich struktura informacji może być bardzo rozbudowana. Z tej przyczyny dochodzi do wielu błędów na tym poziomie, jeśli chodzi o Link Building
Błędy w Linkowania w Architekturze
- Kierowanie największej liczby linków na stronę główną sklepu.
- Linkowanie do nieodpowiednich stron docelowych.
- Wiele linków wewnętrznych prowadzących do własnego bloga sklepowego.
Poprawna struktura linkowania
- Pozyskiwanie linków do bloga i przekazywanie mocy stronom docelowym w Twoim sklepie – metoda popularna i dająca wiele możliwości. Wszystko zależy od mocy przyłączony linków
- Budowanie linków do produktów – buduje widoczność na frazy mocno sprzedażowe i niszowe
- Budowanie linków do kategorii – buduje widoczność na słowa kategorii, ale jest możliwość utraty widoczności na produktowy długi ogon
Praca nad dobrą architekturą strony na początku, w późniejszym etapie znacznie ułatwia proces pozyskiwania i budowania linków do domeny.
Popularne problemy architektury strony
- Nieprzemyślany podział sekcji serwisu – nie zawierają konkretnego przekazu kierującego użytkownika do sprzedaży. Dodatkowo kilka sekcji inspiruje do tego, by pełnić podobną funkcję np. informacyjną. Prowadzi to do konsternacji użytkownika i crawlerów Google’a , gdyż bot trafia na podstrony o bardzo podobnych treściach
- Nadmiar sekcji – zdarza się to szczególnie dużym stronom. Na przykład to, co stanowiło przydatne uzupełnienie na początku jak np. paginacja strony, przy 1 milionie podstron generuje już tylko masę podstron o znikomej wartości dla użytkownika. Google zaś, jeśli nie podejdziemy odpowiednio do paginacji, dostaje masę niskiej wartości podstron.
- Duplikowanie stron o takiej samej tematyce i siatce fraz – jest to niejako pochodna zduplikowanych sekcji. W tej sytuacji mamy 2 lub więcej stron, które omawiaja tę samą tematykę używając takich samych fraz
- Brak linkowania wewnętrznego – jest to wynik kilku czynników jako choćby braku znajomości fraz przypisanych do stron lub braku doceniania roli linkowania wewnętrznego w procesie pozycjonowania strony. John Mueller przypomina:” Internal linking affects crawl frequency.„
- Brak konsekwencji w linkowaniu wewnętrznym, gdy linkujemy do danej strony frazą spoza zestawu wcześniej jej przydzielonych fraz
- Architektura strony nieopierająca się na zasadzie tworzenia: od tematów ogólnych do szczegółu
- Brak poszanowania crawlowych zasobów google;a przypisanych do naszej strony – np
- powtarzany kilkakrotnie url na tej samej stronie
- błędnie zaimplementowana mapa strony
- używanie 302 na urlach, które powinny dawno mieć 301
- niewłaściwe zarządzanie adresami url powstałymi po filtrowaniu na stronie – powstają podobne urle, po których google niepotrzebnie chodzi
- problem wolno wczytujących się zasobów na stronie
- niewyeliminowanie ze strony zepsutych linków
- Brak poprawnie wdrożonych dyrektyw crawlowania
- nie powinno się miksować blokowania w robots.txt i robots meta noindex, bo ten pierwszy nie dopuszcza do odczytu danych z sekcji <head>
- brak zrozumienia ,że canonical tag to tylko HINT / podpowiedź dla Google’a, a nie twardy nakaz więc Google nie musi go uwzględniać
- Niewłaściwe podejście do priorytetyzacji
- niewłaściwe nadanie wagi głównym elementom na stronie – przez co ich kondycja nie jest obserwowana przy zmianach architektury na stronie
- doprowadzenie do sytuacji, gdy produkty na stronie mają więcej linków niż kategorie główne
- Zbyt głęboka struktura strony – podążając za tym co mówił John Mueller „Depth of content affects crawl rates” oraz ” Click depth determines page importance more than URL structure” i na koniec „Place links to important pages higher in a site’s hierarchy.„
- Brak regularnego przeglądania stron pod kątem tego, z jakich fraz użytkownik na nich ląduje – bez tego ciężko będzie dobitnie stwierdzić czy użytkownik dostał to czego szukał
- Brak nastawienia na User Experience – bez niego nie rozwijamy naszej strony w kierunku, w którym użytkownik nawiguje po stronie intuicyjnie i szybko dostaje pożądane treści. W zaawansowanym modelu to doświadczenia użytkownika na stronie powinny być fundamentem tego, jak przygotowana jest architektura strony. Przeciwieństwem takiego nastawienia jest architektura, gdzie użytkownik musi za wiele myśleć, gdy chce dotrzeć na stronie do konkretnych zasobów. Nawet jeśli na stronie znajduje się ważna strona, nie będzie ona naprawdę możliwa do znalezienia, chyba że zostanie opisana słowami zrozumiałymi i oczekiwanymi przez użytkowników. W tym miejscu pojawiają się badania słów kluczowych, trend słów kluczowych i analiza zachowań użytkowników.
- Brak poddania obrabianych urli procesowi organizacji i prioretyzacji – szczególnie często spotykany błąd przy stronach o dużych zasobach gdzie właściciel chce z dobrej woli pokazać jak najwięcej zakładek w głównym menu, „bo przecież wszystko jest ciekawe”.
- Brak poświęcenia odpowiedniej uwagi na dobre dobranie słów kluczowych do danego zasobu. Jak to można rozwiązać? Najlepiej ustalić jakie kroki klient ma podjąć w swojej podróży zakupowej, które można spełnić za pomocą wyszukiwania/nawigacji na stronie. Następnie należy znaleźć wszystkie słowa kluczowe, które spełniają te zamiary i pogrupować je na stronach w oparciu o swój własny instynkt. Na końcu pozostaje już tylko zbadać wyniki wyszukiwania, by zobaczyć, jak gogle grupuje nasze strony pod różne zapytaniach site:domena.com fraza
Z racji tego, że Szymon popełnił już świetny wpis na temat architektury strony, przytoczę dalej typowane przez niego błędy w architekturze strony. Zachęcam do zapoznania się z ich opisem u Szymona
- Zbyt ogólne i trudne frazy w strukturze strony
- Strony na tematy, których nikt nie szuka
- Strony targetujące te same lub podobne frazy – kanibalizacja
- Brak logicznej hierarchii w architekturze informacji
- Sierotki – orphan pages
- Thin content
Aby rozszerzyć nieco temat zachęcam do lektury artykułu: https://samodzielny-marketing.pl/hierarchia-i-struktura-serwisu-w-seo/
Przydatne zalecenia podczas tworzenia architektury strony
- zanim zabierzesz się za budowę strony, narysuj dokładnie całą architekturę strony wraz z jej sekcjami
- przypisz do każdej sekcji siatkę fraz
- w danej sekcji przyporządkuj do danej podstrony konkretne frazy
- rozważ przekierowanie podstron o podobnej tematyce na stronę, na której Ci zależy najbardziej. Wykorzystaj content z przekierowanych stron.
- budując stronę, pamiętaj o celu nadrzędnym – ponadprzeciętnemu user experience. Miej to na uwadze przy architekturze strony i linkowaniu wewnętrznym. Pamiętaj szczególnie o jednej regule „Nie pozwalaj ludziom myśleć na Twojej stronie” – zwłaszcza w kwestii nawigacji po stronie
- bądź stały w tworzeniu swojej architektury i jej rozmieszczeniu na stronie – jeśli zacząłeś umieszczać menu boczne po lewej stronie – to niech na całej domenie będzie właśnie tam
- uporządkuj domenę w logiczne kategorie – kategorie z większą ilością treści i linków wewnętrznych będą silniejsze i utrzymają głębsze poziomy (które są poza główną nawigacją) w indeksie Google’a
- stosuj płaską architekturę strony i zasadę dotarcia do każdego urla na domenie w nie więcej niż 3-4 kliki
- pamiętaj ,że zawsze link do strony głównej możesz nazwać inaczej niż 'home’ lub strona główna
- czy wiesz,że nie każdy link w menu górnym albo footer musi być widoczny dla Google’a – to pozwoli zapanować nad tym, gdzie chcesz wysłać swoją moc. W ten sposób panujesz nad liczbą stron na podstronie w linkowaniu wewnętrznym i wysyłasz moc tylko tam gdzie tego chcesz
- jeśli stroną główną silosa jest kategoria – zadbaj o ty by ne znajdowały się tam tylko listingi produktów, ale także tekst. W wordpresie można to było załatwić przez wtyczką https://wordpress.org/plugins/allow-html-in-category-descriptions/ . Obecnie od roku nie była aktualizowana więc instalacja na własne ryzyko
- ogranicz strony powstające po filtrowaniu produktów w sklepie – a jeśli strona ma ich dużo, pamiętaj o odpowiednim ich oznaczeniu dla Google’a. Więcej o tym we wpisie moza https://moz.com/blog/large-site-seo-basics-faceted-navigation
- nie trzeba obawiać się tagów pod warunkiem, że wynikają one na prawdę z zapotrzebowań użytkownika na pogrupowanie konkretnych treści, inaczej niż oferuje to nawigacja i kategorie
- przy stosowanej paginacji na stronie pamiętaj o tagach rel=next and rel=prev
- przydatny post o tworzeniu silosów na wordpresie znajdziesz tu http://scratch99.com/wordpress/wp-seo/siloing/
Architektura strony – zrób ją dobrze albo spoczywaj w zapomnianym indeksie Google’a
Kończąc ten długi, ale ożywczy raport podsumuję go krótko: architektura strony to głęboka podstawa wszelkich działań SEO na stronie. To drogowskaz dla robotów wyszukiwarek jak mają crawlować naszą domenę a dla usera to nieoceniona mapa do poruszania się po stronie. Jeśli poważnie myślisz o wysokich pozycjach, poświęć swój czas by wdrożyć to dobrze na swojej stronie.
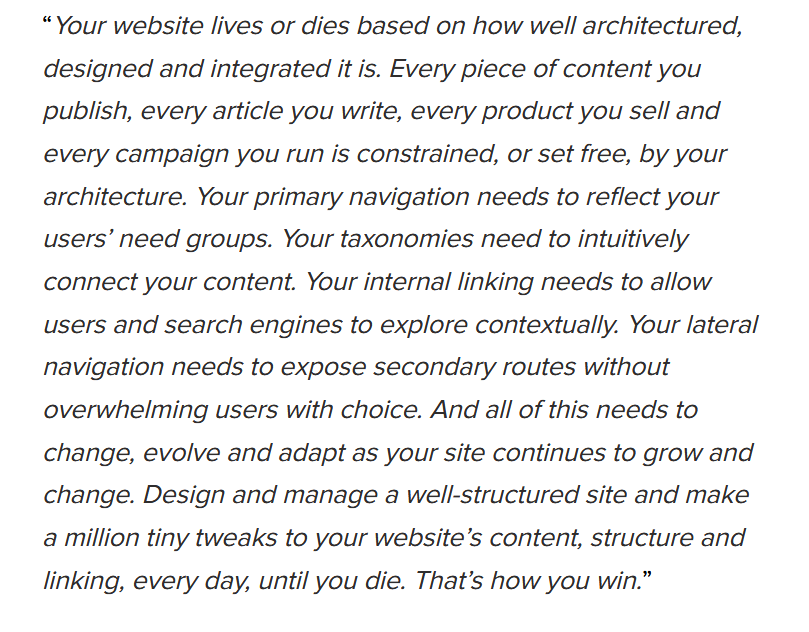
Na koniec moje ulubione podsumowanie autorstwa Jano ALdersona z Yoast

Przydatne teksty do poszerzenia wiedzy i dalszych studiów
W tekście odwoływałem się do wg. mnie najciekawszych artykułów, na których można poszerzyć swoją wiedzę z zakresu Architektury strony czy też Technik tworzenia silosów
Wszystkie wymienione linki i jeszcze więcej zebrałem w mojej biblioteczce linkowej dotyczącej tych tematów. Naprawdę wciągająca lektura!



„przy stosowanej paginacji na stronie pamiętaj o tagach rel=next and rel=prev”
Przecież w tamtym roku Google oświadczyło, że 'już’ nie wspiera tych tagów paginacji (warto może to dodać do art.), czyli nie zwraca na nie uwagi. 🙂 Tak to z wszystkim się zgadzam 😀
Fajna ta biblioteczka linkowa z tematami!
Dzięki za pomocny wpis. Akurat robię nową wersję swojej strony, tak więc zdecydowanie się przydadzą te informacje. Pozdrawiam
Rafał, tekst mocno edukacyjny, Dzięki. Ale czy ja dobrze zrozumiałem, że oferta nie powinna być linkowana ze stopki? Pytam bo jest to jednak dość częsta praktyka nawet w topowych witrynach?
Dzięki Sławek.
Oferta w stopce dla Google’a nie zrobi różnicy – jedyne to dostanie mniej mocy niż jakby była zapięta w
górnym menu
Jednak dla użytkownika już zrobi różnice, bo nikt nie będzie tam klikał.
Odpowiedz sobie na pytanie:
jak ważna jest ta podstrona dla użytkownika / dla Ciebie:
– jeśli ważna to góra strony
– jeśli mało ważna to footer
Jasne, z punktu widzenia to użytkownika to oczywiste. Ja zrozumiałem że z punktu widzenia Google to jest złe. Dzięki za odpowiedź.
Z punktu widzenia Gogole nic nie jest oczywiste 😛
Bardzo ciekawy temat, mam jednak pewną zagwozdkę, bo podałeś link do serwisu authorityhacker.com jako przykłady stron z silosami i w pierwszych dwóch przykładach (pierwsze dwa miejsca – nerdwallet.com i moneysavingexpert.com) w menu głównym, poza linkami do głównej kategorii silosu znajdują się też podkategorie 🙂 Czy nie powinno być tak, że link powinien kierować jedynie do głównej podstrony w silosie np. karty kredytowe, a reszta podstron o tej tematyce powinna być podlinkowana dopiero na tej podstronie?
Patrząc po tych stronach
nerdwallet.com – 3.3 M traffic / ahrefs
moneysavingexpert.com – 1.5 M traffic / ahrefs
można przypuszczać ,że ta strategia im sie sprawdza.
W sumie to widzę 2 typy stron:
– te, które mają linki do głównych kategorii a dopiero te do podkategorii
– i takie, które jak te powyżej listują podkategorie
Przy czym trzeba pamiętać, że żadne zalecenia nie są świętymi krowami.
Najlepiej, jeśli działamy w jakiejś branży, wejść sobie na top10 i sprawdzić jak to rozegrali konkurenci
Jeśli listują podkategorie – to to sygnał, że też warto to rozważyć
Zobacz sobie na allegro i ceneo
Przykłady stron, które linkują do podkategori
Jednak jak się temu przypatrzeć to te główne kategorie to nawet nie kategorie, tylko takie huby segregujące dopiero te kategorie.
W tym wypadku te ich podkategorie są tak naprawdę kategoriami.
Google zaleca rozsądną liczbę linków wewnętrznych.
Kiedyś to było 100
Ostatnie informacje od Johna mówią
„“Limit the number of links on a page to a reasonable number (a few thousand at most).” ”
KILKA TYSIĘCY!
###Podsumowując: warto strony robić w ujęciu kategorie i dopiero później podkategorie – gdy słowa związane z kategorią są dla nas atrakcyjne
Dla allegro nazwy ich kategorii pewnie to nie jest ich target 🙂
Mam w planie rozwój własnej strony o kilka kategorii ale widzę ze bez struktury i dobrej architektury zrobię tylko bałagan 🙂 a później będzie tylko większy problem. Wiec lepiej powoli i krok po kroku